Pourquoi avoir créé un portfolio ?
À l'ère numérique, il est essentiel d'avoir une présence en ligne professionnelle. Mon portfolio me sert de vitrine en ligne où je présentes mon travail de manière professionnelle et accessible à tous. Cela facilite la recherche de mes réalisations par des clients potentiels, des recruteurs ou des collaborateurs, et cela me permet de contrôler l'image que vous souhaitez projeter.
Combien de temps le projet a-t-il durée ?
J'ai pris un mois avec quelques pauses puisque cela est tombé en même temps que le passage de mon diplôme de concepteur développeur web.
Quelles ont été mes inspirations pour la réalisation l'interface utilisateur ?
Lorsque je travaille sans design pour appuyer le développement d'un projet web, j'utilise sans modération dribbble.com afin de trouver des design innovants et gratuitement. Une fois une maquette ou un composant me permettant de créer un block, je n'ai qu'à le reproduire en le mettant en adéquation avec ma charte graphique.
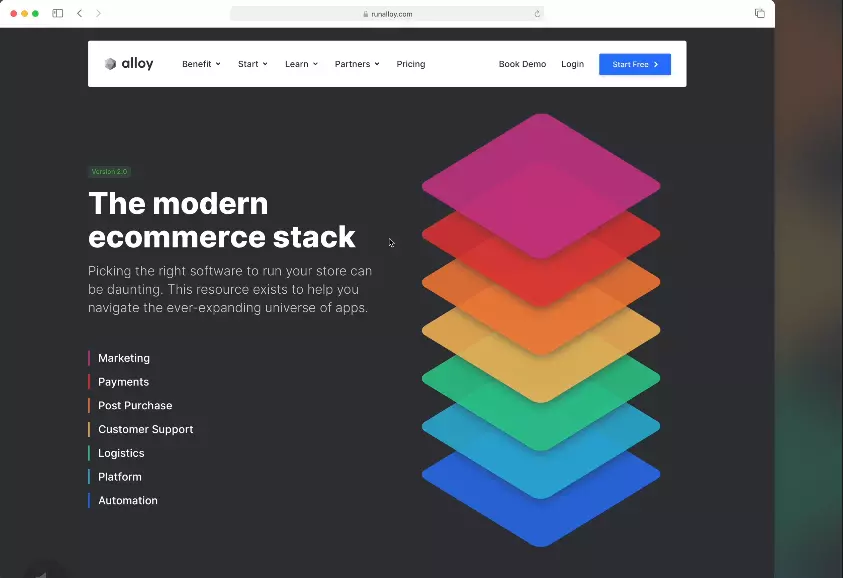
Voici la maquette qui m'a permis de trouver les couleurs ainsi que la structure de la page d'accueil : lien dribbble
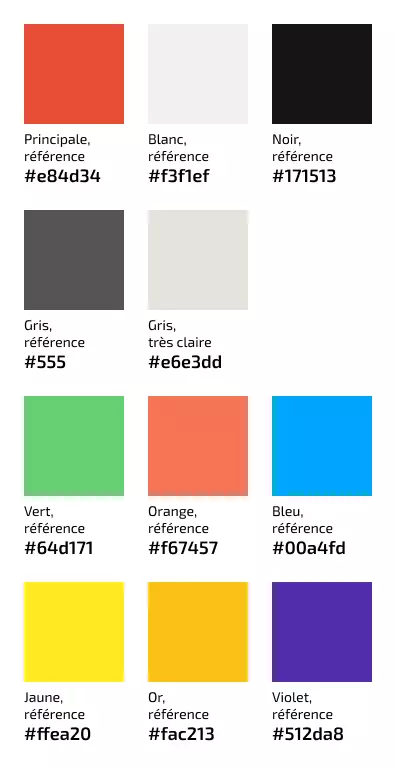
Depuis cette maquette, j'ai obtenu les couleurs que le portfolio portera.

Le choix des polices a été fait avec fonts.google.com. La police pour les titres se nomme "Cantarell" et celle pour les textes "Fira Code".


Pour les pictogrammes, mon choix s'est tourné sur fontawesome.com pour sa grande variétée ainsi que la gratuitée de ses différents pictogrammes.
J'ai ensuite conçu un logo représentant ma passion pour le codage avec des caractères omniprésent dans le développement informatique.

Après de longues recherches, j'ai trouvé un componsant innovant et très technique à réaliser qui était parfait pour représenter mes compétences techniques étant donné qu'il serait le componsant le plus technique du portfolio !

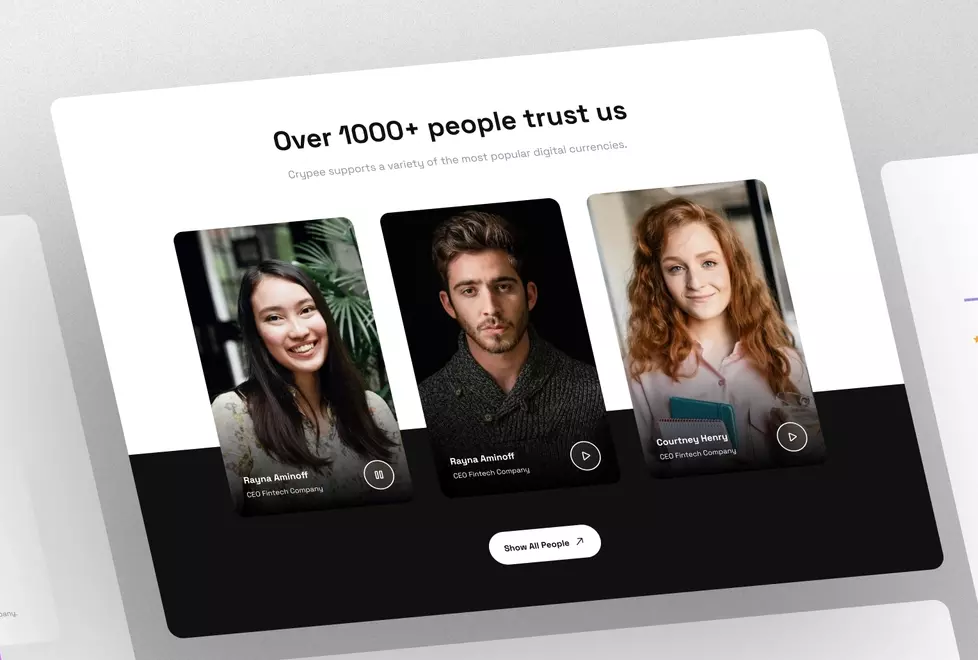
Je voulais aussi que le portfolio est quelque chose de plus humain que les autres, j'ai donc décidé d'y intégrer des voix de mes anciens collègues qui se sont enregistré pour vous donner le ressentit qu'ils ont eu en travaillant avec moi !

Y-a-t'il eu une conception avec la mise en route du développement ?
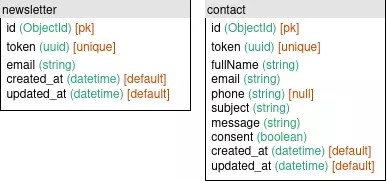
Oui ! Un modèle physique de donnéees a été fait afin de savoir ce que chaque formulaire permettrait de stocker.

Pour les technologies utilisés, on y trouve NextJS en front étant un framework que je maitrîse sur le bout des doigts. Pour la base de données, j'ai choisi MongoDB pour son accès au cloud dès le développement afin de réduire au maximum les imprévus lors de mise en production ainsi que de faciliter le développement car cela enlève l'installation de paquets pour tourner une base de données en locale.
Pour pouvoir répondre au mieux aux demandes de contact ainsi qu'être informer à la seconde près lorsque quelqu'un s'abonne à ma newsletter, j'utilise Discord afin de recevoir un message m'informant qu'un utilisateur a soumis un formulaire. C'est une solution gratuite et extrèmement simple à mettre en place.
Comment s'est déroulé la mise en production ?
J'ai déjà acheté le nom de domaine mscholz.dev sur namecheap.com. Puis j'ai hébergé le projet NextJS sur vercel.com gratuitement.
À noter que l'API a directement été faite dans le projet NextJS avec son API serverless intégrée pour n'engendrer aucun coût mensuel inutile.
Est-ce que ce portfolio respecte la RGPD (réglementation générale de la protection des données) ?
Oui ! Dès la conception, ces lois ont été prise en compte dès la conception. Une page mentions légales bien fournis est présente avec toutes les informations nécessaires sur les données que le site collecte.
De plus, chaque soumission de formulaire, donc stockage de données utilisateurs qu'elles soient personnelles ou non, envoie un email à l'utilisateur concerné avec un lien permettant en 1 clic de supprimer les données de sa demande. Cela permet à chacun de changer à tout moment son avis et de supprimer tout passage sur le site !
Le site est-il en ligne ?
Dois-je vraiment répondre à cette question...
