Qu'est ce que Pixel Renovate ?
Pixel Renovate est un site web proposant des services de réparation informatique. Ce projet a pour but de ressembler le plus possible à un site d'entreprise actif.
Quel est mon rôle dans ce projet ?
Je suis responsable du projet web puisque je suis le seul intervenant.
Quels ont été les objectifs de ce projet ?
- Tester des intégrations tel que Notion ou les webhooks de Discord ;
- Utiliser une librairie pour rendre le site très dynamique (framer-motion);
- Utiliser l'API serverless de NextJS ;
- Monter en compétence, encore et toujours !
Combien de temps le projet a-t-il durée ?
J'ai pris pratiquement 1 mois que ça soit pour l'idée, le design, la conception ainsi que le développement de la solution et la mise en production du site.
J'ai notamment testé l'API de Notion pour avoir un backend déjà près à l'emploi mais l'API de Notion étant extrèmement lente (parfois plus de 8 secondes pour ajouter une petite donnée dans une base de données Notion), j'ai dû opter pour les webhooks de Discord ainsi que MongoDB pour stocker les données clientes.
Quels sites ont servis pour le benchmark ?
Le benchmark est une des étapes les plus importantes et qui permet de gagner beaucoup de temps dans le lancement d'un projet en s'inspirant de ce qui a déjà été fait pour faire MIEUX ! J'ai principalement benchmarké 3 sites d'entreprises se trouvant sur Lille :
La phase design
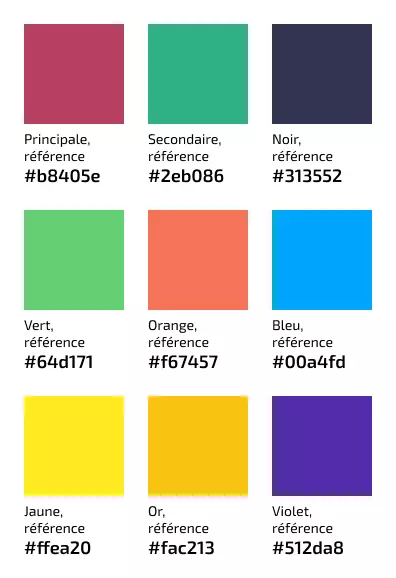
La réalisation de la charte graphique du projet a commencé par le choix des couleurs que portera le site. Avec colorhunt.co j'ai pu facilement trouvé des couleurs qui mettant en valeur la future intégration du site web.

Le choix des polices a été fait avec fonts.google.com. La police pour les titres se nomme "Cantarell" et celle pour les textes "Fira Code".


Pour les pictogrammes, mon choix s'est tourné sur fontawesome.com pour sa grande variétée ainsi que la gratuitée de ses différents pictogrammes.
J'ai conçu un logo moderne en m'inspirant de logos déjà existant.

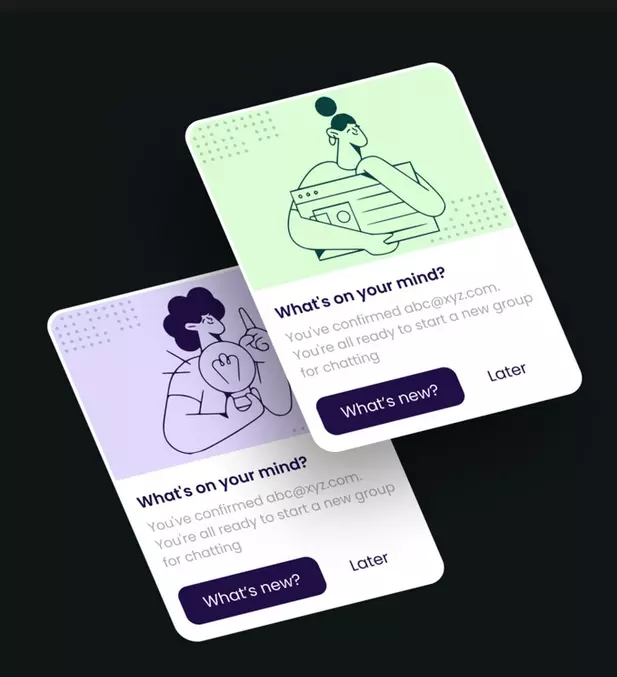
J'ai ensuite trouvé une maquette pour le composant des retours utilisateurs. Je l'ai choisi car il permet de casser cet effet de block avec des éléments n'ayant pas la même orientation et se superposant.

Pour les cartes représentant chaque service, j'ai choisi cette maquette car les 2 CTA (call to action) collés bien avec l'idée que je me faisait du parcours utilisateurs en le laissant choisir entre la vue avec plus de détails du service ou la demande de prise en charge prérempli directement.

Cette illustration est une des illustrations que j'ai trouvé sur dribbble permettant la promotion du serveur discord du projet. À savoir que toutes les autres images sont issues de unsplash.com donc aussi gratuite, open source.

Qu'en est-il de la conception ?
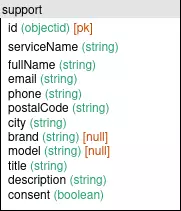
La phase de conception de ce projet a été très courte puisque ayant que un formulaire type, la base de données ne contien donc qu'une unique table que l'on peut voir ci-dessous dans le modèle physique de données.

Comment le contenu du site a été créer ?
J'ai été épauler par Chat GPT pour trouver des services cohérents et du contenu viable pour chaque service afin de rendre le site plus vrai que nature. J'ai aussi benchmarké quelques sites "concurrents" afin de me situer dans des tranches de prix résonnables.
Le site est-il en ligne ?
Bien sûr ! Vous pouvez le trouver à l'URL suivante : pixel-renovate.com