Quel est mon rôle dans ce projet ?
J'ai aidé à la conception du projet dans son intégralité en imaginant la base de données ainsi que le parcours utilisateur du début à la fin de la réservation d'un espace de coworking. Lors de ce projet, j'ai été épauler par un second concepteur développeur web où je me suis occupé de la partie back-end pendant que lui s'occupait de la partie front-end du site web.
Quels sont les objectifs du site ?
- Mettre le site de l'entreprise aux goûts du jour ;
- Promouvoir la domiciliation ;
- Permettre une réservation d'espace de coworking 100% automatisé ;
- Monter en compétence en conception et en TypeScript ;
Combien de temps le projet a-t-il durée ?
- La recherche de la charte graphique et de l'intégration de la page d'accueil a durée 1.5 semaines ;
- La mise en place de la réservation des espaces de coworking 100% automatisé en ligne nous a pris 2 semaines en se répartissant les tâches intelligamment ;
Quelles ont été les choix technologiques pour ce site ?
Pour commencer, le language pour créer les applications n'est pas le JavaScript mais le TypeScript. Ce choix a été fait pour plusieurs raisons :
- Le typage statique pour restreindre les données incorrectes et améliorer l'autocomplétion ;
- Il est facultatif et réversible, le supprimer entièrement d'un projet n'est pas un problème ;
- Sa transpilation ES6 permettant de coder en ES6+ et transformer le code en ES5 ou moins pour améliorer la compatibilité avec les serveurs / navigateurs web ;
- Il est largement adopté par les développeurs JavaScript car il permet notamment de faciliter le travail en équipe pour les raisons ci-dessus ;
- Surtout monter en compétence en tant que développeur JavaScript ;
Pour le front, NextJS a été retenu étant donné que c'est un framework que je connais dans son intégralité. Pour l'API RESTful, j'ai choisi d'utiliser ExpressJS puisque c'est un framework permettant une grande liberté dans l'architecture du projet et pour sa rapidité (cela me permet de profiter de l'architecture de NestJS sans sa lenteur dans les requêtes HTTP).
Pour simplifier et uniformiser les requêtes d'une base de données à l'autre, j'ai utilisé Prisma comme ORM.
Pour la base de données, j'ai pris MongoDB pour son accès au cloud dès le développement afin de réduire un maximum les imprévus lors de mise en production. De plus, cela permet de n'avoir rien à installer en local facilitant ainsi la mise en place de l'environnement de développement.
La phase design de Workunion
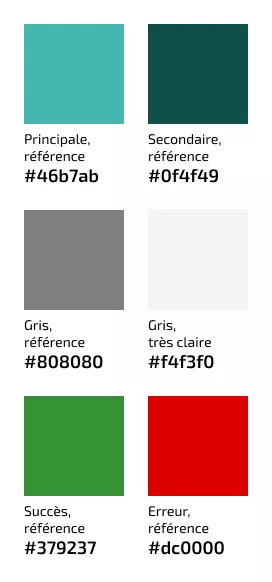
La réalisation de la charte graphique du projet a commencé par le choix des couleurs que portera le site. Avec colorhunt.co nous avons pu facilement trouvé des couleurs qui mettant en valeur la future intégration du site web.

Le choix des polices a été fait avec fonts.google.com. La police du site se nommme "Libre Baskerville".

Pour les pictogrammes, mon choix s'est tourné sur fontawesome.com pour sa grande variétée ainsi que la gratuitée de ses différents pictogrammes.
Nous avons conçu un logo ayant du caractère pour coller le plus possible au caractère e-commerce du site.

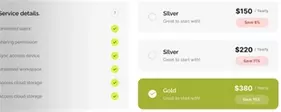
Je me suis aidé comme toujours de Dribbble pour trouver des composants / maquettes modernes et innovantes comme c'est le cas pour le composant ci-dessous.

La phase de conception
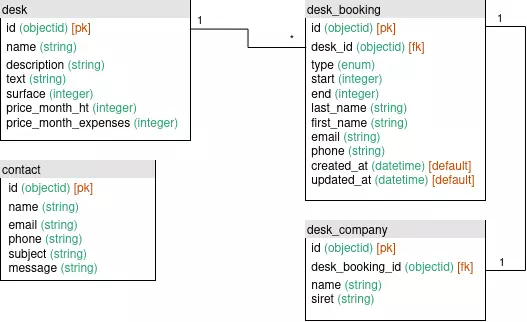
Ce projet a eu une petite phase de conception afin de savoir comment aller se dérouler la réservation en ligne pour en imaginer le parcours utilisateur final. On a déjà réfléchi aux données que l'on stockerai de l'utilisatur afin de l'identifier, puis nous avons défini les données que l'utilisateur verra sur chaque bureau pour ensuite relier les deux avec la possibilité de réserver des bureaux pour une période prédéfinie.
Niveau diagramme, un modèle physique de données a été conçu pour visualiser au mieux la base de données juste avant de pouvoir la construire dans le cloud. J'ai fait le choix d'afficher les relations même si ce diagramme ne doit normalement pas en contenir afin de ne pas avoir à faire un diagramme de classe.

Le site est-il en ligne ?
Bien sûr ! Vous pouvez le trouver à l'URL suivante : workunion.fr
